Wie, wo, was, Barreriefreiheit?! Falls du von der Thematik rund um das neue Barrierefreiheitsgesetz noch nichts mitbekommen hast oder dich ausführlicher informieren willst, lies dir unbedingt vorab diesen Blogpost durch, in dem ich alle wichtigen Infos zum BFSG verständlich zusammengefasst habe.
Das hier ist quasi der Schwestern-Beitrag zu meinem großen Überblick. 👩🏻🎓
Heute schauen wir uns nämlich konkrete Einstellungen für die kostenlose Version des Elementor Pagebuilders an, mit denen du deine Website zugänglicher machen kannst.
Außerdem habe ich einige typische Website-Elemente gesammelt, mit denen Bedienungshilfen noch Probleme haben.
🔗 Du willst gleich zu den Umsetzungs-Tipps? Dann klicke hier.
Für mehr Hintergrundwissen rund um das Barreriefreiheitsgesetz und Elementor, lies einfach weiter. 😊
Inhaltsverzeichnis
- Was bedeutet „barrierefrei“ eigentlich?
- Ist Elementor barrierefrei? Was ist Elementor überhaupt?
- 7 Barreriefreiheitstipps für die kostenlose Elementor-Version
- Optional: Nutze ein barrierefreies Theme in Elementor
- 1. Nutze die Überschriften-Hierarchie korrekt
- 2. Für eine bessere Lesbarkeit deiner Website-Texte: Schriftgrößen und Zeilenhöhe anpassen
- 3. Hinterlege einen Alt-Text bei deinen Bildern
- 4. Sorge für eine saubere Darstellung auf Mobilgeräten
- 5. Setz Seitenabstände gleichmäßig und großzügig
- 6. Setze unterschiedliche Design-Elemente ein für bessere Übersichtlichkeit
- 7. Baue Ankerlinks ein, um direkt zu wichtigem Inhalt springen zu können
- Das kommt nicht so geil in Sachen Barrierefreiheit
- Fazit zur Barrierefreiheit: Elementor kann mehr, als du denkst
Was bedeutet „barrierefrei“ eigentlich?
First things first 🧐
Barrierefreiheit (oder: “Accessibility”) heißt: Deine Website funktioniert auch für Menschen mit Einschränkungen.
Das betrifft z. B. Menschen, die:
- nicht sehen können (nutzen Screenreader)
- nicht mit der Maus navigieren können (nutzen die Tastatur)
- schnell überfordert sind (nutzen klare Sprache und Strukturen)
- schlecht sehen oder Farben nicht unterscheiden können (brauchen hohe Kontraste)
Klingt erstmal viel, oder? Aber keine Sorge – es gibt einfache Schritte, mit denen du sofort starten kannst! 🃏
Für einen schnellen Check, ob du überhaupt vom Gesetz betroffen bist, kannst du den Barrierefreiheits-Check von eRecht24 machen.
Ist Elementor barrierefrei? Was ist Elementor überhaupt?
Ich lobe Elementor, bzw. Elementor Pro* (Affiliate Link) gern übern Klee, weil es für mich der ideale Pagebuilder ist. Intuitiv in der Bedienung, auf dem neuesten Stand, und ja, auch optisch nach meinem Geschmack. (Tools nach der Optik auswählen – wer kennt’s? 😎)
Und ja, für mich ist es der beste Pagebuilder für eine barrierefreie WordPress Website.
Denn mittlerweile schreiben die Entwickler sich Barrierefreiheit groß auf die Fahne!
Wenn du so wie ich den Elementor Pagebuilder verwendest, hast du viele Vorgaben schon über die Voreinstellungen abgedeckt. Das schauen wir uns gleich noch genauer an.
Trotzdem möchte ich dir Elementor nicht als DAS Must-have-Plugin verkaufen.
Sondern dir vielmehr empfehlen: Probier dich aus! Teste verschiedene Pagebuilder und finde das, mit dem du am besten klar kommst, insbesondere, wenn du Virtuelle Assistentin oder Technik-VA bist.
Ich habe meine Webseiten jahrelang rein mit HTML, CSS und PHP-Includes programmiert und nicht mit WordPress gearbeitet. Viele meiner Hobby-Webseiten basieren heute noch darauf.
Meine ersten wirklichen Pagebuilder-Erfahrungen habe ich mit Genesis gemacht, dann mit DIVI. Beides sind gute Plugins und vor allem DIVI steht Elementor in nichts nach.
Ich weiß aber auch, dass ein Premium-WordPress-Plugin wie Elementor Pro, DIVI & Co. nicht für jeden leistbar ist.
Deshalb bekommst du hier Tipps für die kostenfreie Version des Elementor-Plugins. Dieses ist genauso barrierefrei und du kannst die meisten Vorgaben aus dem BFSG damit abdecken.
7 Barreriefreiheitstipps für die kostenlose Elementor-Version
Selbst, wenn du als Solo-Selbstständige nicht zu denjenigen gehörst, die das Barrierefreiheitsgesetz zwingend auf ihrer Website umsetzen müssen: Alle Menschen haben was davon, wenn du deine Website barrierefreier machst. 🤞🏻
Und in Elementor kannst du auch ohne die Pro-Version richtig viel dafür tun! (All diese Tipps sind aber auch mit der Pro Version möglich.)
Hier kommen 7 einfach umsetzbare, aber wirksame Tricks für deine barrierefreie Website mit WordPress & Elementor:
Optional: Nutze ein barrierefreies Theme in Elementor
DAS Theme für Elementor ist “Hello”.
Wenn du zum ersten Mal eine Website erstellst oder deine bestehende Website überarbeiten und launchen willst, kannst du auf das Hello Theme umsteigen.
🔗 Hier kannst du dir das “Hello” Theme herunterladen.
Du verwendest bereits ein anderes Theme? Dann google doch mal “Themename barrierefrei” (z. B. „Hello Elementor barrierefrei“), um herauszufinden, wie es um die Inklusiviät deines Themes oder Pagebuilders steht.
1. Nutze die Überschriften-Hierarchie korrekt
Das habe ich in meinem großen Beitrag zu einer barrierefreien Website mit WordPress & Elementor abgedeckt, möchte aber kurz drauf eingehen, weil ich immer wieder höre, dass das Thema Überschriften für Fragezeichen bei Selbstständigen und BloggerInnen sorgt:
In Website-Texten gibt es den Fließtext (das ist ganz normaler Text so wie hier) und Überschriften von H1 bis H6. Das ist nicht nur wichtig für die Lesbarkeit und Struktur deiner Texte, sondern auch für deine Auffindbarkeit bei Suchmaschinen.
Merke dir folgende Hierarchie:
- H1 = Hauptüberschrift der Seite (sie kann nur 1x pro Seite vorkommen!)
- H2 = große Zwischenüberschriften
- H3 = Unterpunkte unter der H2
- H4 = Unterpunkte unter der H3
- H5 = Unterpunkte unter der H4
- H6 = Unterpunkte unter der H5
Die Überschrift aus diesem Absatz ist z. B. eine H3 Überschrift. ⬆
Alle außer H1 können beliebig oft auf einer Seite vorkommen. Ich persönlich komme selten über eine H4 hinaus in meiner Textstruktur. Zu verschachtelt soll es auch nicht sein. 😆
1.1 Überschriften-Hierarchie in Elementor festlegen
Das ist übrigens eine H4. ⬆
In Elementor fügst du Überschriften über dieses Element ein:

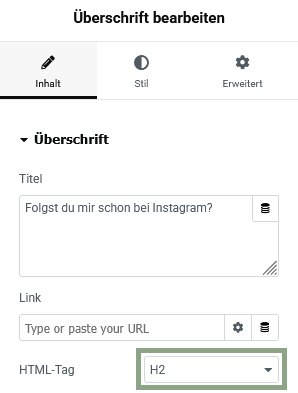
Wenn du deine Überschrift anklickst, kannst du unter “Layout” im Feld HTML-Tag die gewünschte Überschriften-Hierarchie auswählen.

Manchmal möchte man eine Überschrift optisch anders darstellen, weil’s besser passt. Selbst, wenn du sie über die Stil-Einstellungen veränderst (z. B. die Schriftgröße kleiner machst und die Farbe änderst): Durch den HTML-Tag bleibt die Hierarchie logisch und unverändert.
Stell deshalb immer den HTML-Tag ein. Sonst hast du standardmäßig überall auf der Seite H1 oder H2 eingestellt und das mögen Google & Co. nicht.
2. Für eine bessere Lesbarkeit deiner Website-Texte: Schriftgrößen und Zeilenhöhe anpassen
Wenn ich bedenke, dass es ca. 2010 cool war, Texte so klein wie möglich zu machen – Stichwort: Schriftgröße 10pt – dann bin ich froh, dass sich das geändert hat. 😅
Zwar gibt es keine in Stein gemeißelten Vorgaben, aber als Richtwert für Barrierefreiheit kannst du dir merken:
- Fließtext sollte mind. 16px Schriftgröße haben (warum? Weil 16px die Standardschriftgröße der meisten Browser ist)
- die Zeilenhöhe sollte mind. 1.4em betragen
2.1 So legst du die Schriftgrößen in Elementor fest
In Elementor kannst du seitenübergreifende Stil-Einstellungen in den Website-Einstellungen vornehmen. So geht’s:
1️⃣ Logge dich ins WordPress-Dashboard ein und öffne eine beliebige Seite, z. B. deine Startseite.
Oben in der schwarzen Leiste, wähle „Mit Elementor bearbeiten“ → „Website-Einstellungen„.

Alternativ kommst du im Elementor Bearbeitungsmodus über das Symbol mit den Schiebereglern zu den Website-Einstellungen:

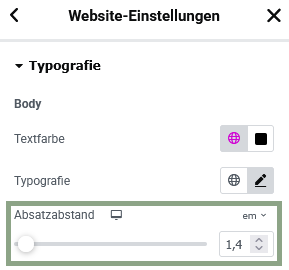
2️⃣ Unter Themestil → „Typografie“ kannst du die Schriftgröße und die Zeilenhöhe für den „Body“-Bereich deiner gesamten Website festlegen.

Ich empfehle dir, auch den Absatzabstand zu hinterlegen (ebenfalls 1,4 em).

Desweiteren kannst du für Links und Überschriften eigene Schriftgrößen hinterlegen.
3️⃣ Individuelle Schrift-Einstellungen nimmst du auf der jeweiligen Seite in dem jeweiligen Element unter „Stil → Typografie“ vor. Das bezieht sich nur auf das gewählte Element und nicht die ganze Seite.

💡 Warum nicht Pixel (px) anstelle von em für die Zeilenhöhe verwenden?
Manche Nutzer stellen ihre Browser-Schriftgröße individuell ein, wodurch von dir gemachte Schriftgrößen „überschrieben“ werden (nicht für alle, sondern nur für diese Person). Mit em skalieren deine Schriften bei solchen Individual-Einstellungen besser als mit Pixeln.
Wenn du nicht weißt, welcher em Wert passt, kannst du diesen Rechner zu Hilfe nehmen. Einfach im 1. Feld deine aktuelle Schriftgröße in px eingeben, im 2. Feld wählen, welche Schriftgrößen du umgerechnet haben willst und das Tool spuckt dir dir den jeweiligen Wert in em aus.
3. Hinterlege einen Alt-Text bei deinen Bildern
Auch das habe ich in dem anderen Blogpost ausführlich angesprochen, deshalb nur kurz:
Um einen Alt-Text einzufügen, rufe das gewünschte Bild in deiner WordPress-Mediathek auf und trage den Text im Feld „Alternativer Text“ ein.
Beschreibe möglichst genau, was auf dem Bild zu sehen ist.
Z. B.
- „Technik-VA Chrissi Wagner mit Laptop am Fenster sitzend“
- „Screenshot meines Asana-Boards, in dem ich Kundenprojekte verwalte“
- „blaues Notizbuch und Kaffeetasse mit dem Spruch ‚Queen of fucking everything‘ daneben stehend“ (Ja, ich besitze diese Tasse.)
Ich habe mir angewöhnt, den Alt-Text zu hinterlegen, sobald ich das Bild in WordPress hochlade. So vergesse ich es nicht.
Nimm dir dafür ein Mal Zeit und geh deine Mediathek durch, dann bist du safe. Und auch hier: Bilder mit Alt-Text sind SEO-freundlich! 😊
💡 Wenn es reine Deko Bilder sind, wie bei mir die Monstera-Blätter, darf das Feld übrigens leer bleiben – oder du beschreibst auch hier einfach, was zu sehen ist.
4. Sorge für eine saubere Darstellung auf Mobilgeräten
Elementor hat zwar eine gute Responsive-Einstellung, trotzdem sehen deine Seiten auf dem Smartphone nicht immer 1:1 aus wie am Laptop-Bildschirm.
Und manchmal nimmst du Einstellungen an der Mobilansicht vor und plötzlich sieht es am Desktop anders aus oder Elemente verschieben sich. 😒
Du kannst hier aber ein wenig tricksen: Mit einem Duplikat des entsprechenden Abschnitts.
4.1 Mein Trick für einfachere Mobil-Optimierung
Das geht so:
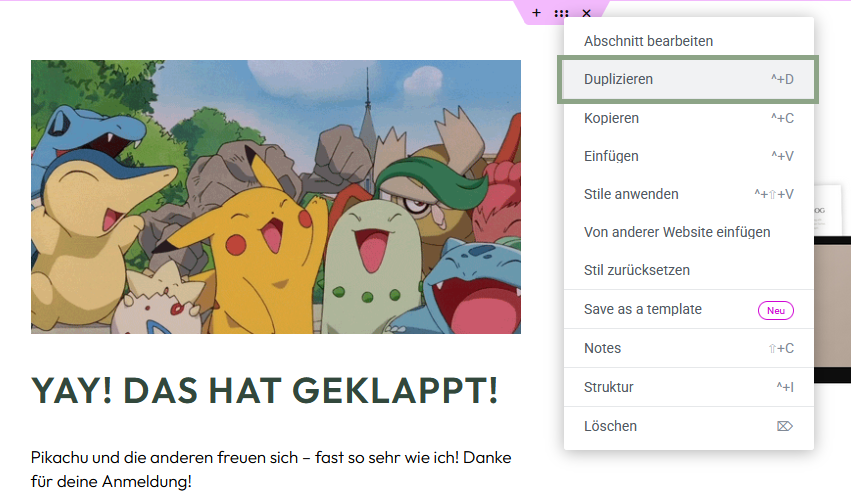
1️⃣ Dupliziere den Container oder das Element, das du mobil anders darstellen willst. Mache dafür einen Rechtsklick auf den gewünschten Container und wähle „Duplizieren„.

Du hast jetzt eine genau gleiche Kopie.
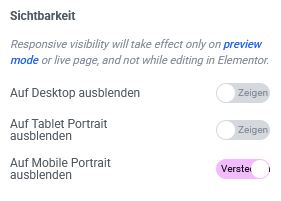
2️⃣ Einen der beiden Abschnitte/Elemente (egal welchen) blendest du für mobil aus, indem du unter „Erweitert“ → „Responsive“ den Schalter „Auf Mobile Portrait ausblenden“ aktivierst. Wenn er rosa ist und „Verstecken“ zeigt, passt es.

Dieser Abschnitt wird dadurch nur noch in der Desktop- und Tablet-Ansicht angezeigt.
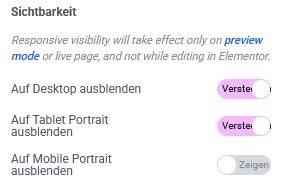
3️⃣ Bei dem anderen Abschnitt machst du es genau anders herum und stellst den Schalter für Desktop & Tablet auf „Verstecken“ und lässt nur den Mobil-Schalter aus. Dadurch wird der Abschnitt nur am Handy angezeigt.

Der Container ist jetzt ausgegraut.

4️⃣ Jetzt kannst du in dem gewünschten Abschnitt/Container deine Anpassungen vornehmen. Die andere Version wird davon nicht beeinflusst.
Und hey, mach dir keine Sorgen: Du kannst hier nix kaputt machen! Solltest du merken, dass du ein Element auf dem falschen Gerät ausgeblendet hast, kannst du den jeweiligen Schalter einfach wieder umstellen. 🍀
5. Setz Seitenabstände gleichmäßig und großzügig
Mehr Abstand = besser klickbar = mehr Barrierefreiheit/ Inklusivität 👩🏻💻
Abstände sind ein unterschätzter Hebel. Sie sorgen dafür, dass deine Website leichter bedienbar wird – gerade für Menschen, die auf Touch-Geräten surfen, motorische Einschränkungen haben oder per Tastatur navigieren.
Zu eng gesetzte Elemente können versehentlich angeklickt werden oder sind mit der Tab-Taste schwer erreichbar.
In Elementor kannst du jedem Element individuelle Abstände geben. Das geht unter „Erweitert“ → „Außenabstand“ bzw. „Innenabstand“.

Der Außenabstand beschreibt, wie viel Abstand außen um ein Element herum besteht.
Der Innenabstand, wie viel Abstand innerhalb des Elements ist.
💡 Falls du die englische Version von Elementor nutzt:
- Margin = Außenabstand
- Padding = Innenabstand
Es gibt keine Vorgabe, wie viel Abstand du wo einfügen solltest. Probier dich hier am besten aus. Alles zwischen 10 – 25px ist gut.
Über die Website-Einstellungen von Elementor kannst du die Abstände zudem seitenübergreifend einstellen.
💡 Achtung: Seitenabstände, die du in der Desktop-Version einstellst, werden auch in der Mobil-Ansicht übernommen und das sieht oft nicht gut aus. Schau dir deshalb unbedingt auch immer die Mobil-Ansicht an, wenn du Abstände einfügst und passe sie individuell an.
5.1 Tipp: Schaffe zusätzlich Luft mit Abständen
Wenn du an einzelnen Stellen flexibel Luft schaffen willst (z. B. bei einem CTA-Block zwischen zwei Textbereichen), kannst du zusätzlich das Abstand-Element von Elementor einfügen …

… oder im Gutenberg-Editor den Abstandshalter. Ich nutze den in meinen Blogbeiträgen oft. 😊

6. Setze unterschiedliche Design-Elemente ein für bessere Übersichtlichkeit
Klare Strukturen helfen bei der Orientierung – nicht nur optisch, sondern auch für Bedienungshilfen wie Screenreader.
Nutze auf deinen Seiten und in deinen Blogposts z. B.
Trennlinien
… für eine dezente visuelle Trennung:

Hintergrundfarben, -pattern oder -bilder
Du kannst hier je nach Abschnitt durchwechseln.

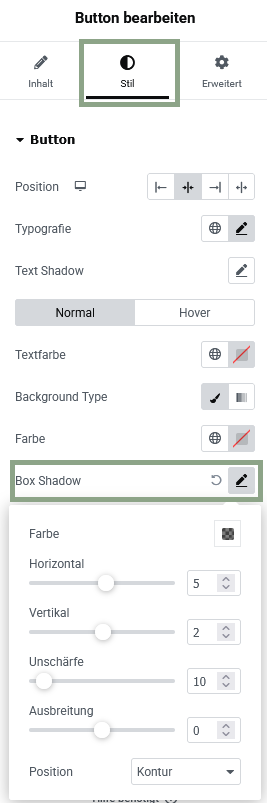
Box Schatten
Setze Box-Schatten für Blöcke oder Call-to-Action-Buttons.


Wie so oft empfehle ich dir, dich hier einfach auszuprobieren und zu schauen, was gut aussieht. 🌸
7. Baue Ankerlinks ein, um direkt zu wichtigem Inhalt springen zu können
Ankerlinks (oder „Anchor Links“, „Sprungmarken“), sind unheimlich praktisch, um deine Website leichter zu navigieren.
Damit erstellst du einen Link oder Button, der bei Klick direkt an die gewünschte Stelle springt.
Sie machen z. B. in langen Blogposts (so wie diesem 😅) Sinn, um deine Leserinnen und Leser sofort zum „Filetstück“ deines Beitrags hüpfen zu lassen.
Auch bei Sales- und Landingpages sind Anker Links eine bequeme Möglichkeit, die Leute zu den interessanten Inhalten – z. B. den Infos zum Inhalt und Preis deines Angebots oder Produkts – springen zu lassen.
Solche Sprungmarken helfen dir dabei, deine Website barrierefreier zu machen, weil sie auch mit der Tastatur (Tab-Taste) erreichbar sind.
Wenn du diese Tipps nach und nach umsetzt, bist du mehr als gerüstet und kannst dich über eine inklusive Website freuen. ☺
Das kommt nicht so geil in Sachen Barrierefreiheit
Die folgenden Punkte sind keine No Go’s, sondern mehr als Überblick gedacht.
Du musst nicht jeden Slider sofort aus deiner Website entfernen – ich kann mir gut vorstellen, dass die Elementor Entwickler (und andere Pagebuilder ebenso) zukünftig nachbessern.
Trotzdem hier eine kleine Übersicht typischer Website-Elemente, die noch nicht (ganz) inklusiv sind:
Overlays
Problematisch sind vor allem Text-Overlays, also Text auf einem halbtransparenten Hintergrund, der auf einem Bild liegt. Weil’s einfach nicht so gut zu lesen ist. Nicht nur für’s normale Auge, sondern vor allem für Screenreader.

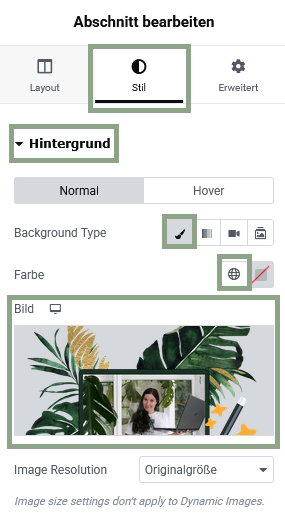
💚 barrierefreiere Alternative: Nimm stattdessen lieber einen neutralen Hintergrund mit Farbe anstelle eines Bildes oder Videos und achte auf einen guten Kontrast zwischen der Hintergrundfarbe und dem Text.
Zudem kannst du das Overlay nicht oder kaum transparent machen.
Slider
Slider, also diese „beweglichen“ Elemente, bei denen Texte, Bilder oder Videos durchlaufen, sind schick und sehr beliebt. Ich mochte sie lange auch – bis ich gemerkt habe, dass sie mobil oft „buggy“ sind.
Bedienungshilfen wie Screenreader tun sich schwer, sie zu erfassen und das macht die Bedienung deiner Website für Menschen mit Einschränkungen schwieriger.
💚 barrierefreiere Alternative: Steig lieber auf ein statisches Element um, z.B. im Header.
Wenn du einen Slider nutzt, um deine Kundenstimmen zu präsentieren, kannst du überlegen, sie stattdessen untereinander oder nebeneinander darzustellen, anstelle eines automatisch durchlaufenden Sliders.
„Leere“ Links
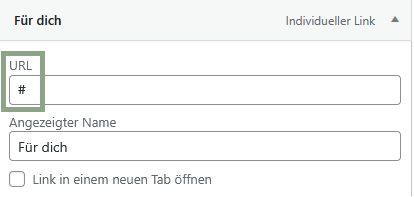
Das sehe ich öfter in Hauptmenüs mit ausklappbaren Unterpunkten (dem sogenannten „Dropdown“): Der „oberste“ Link würde leer gelassen oder ein # (Hashtag) als URL gesetzt, damit dieser Menüpunkt nicht klickbar ist.

Joke’s on me, denn ich mache das auch. 🤡
💚 barrierefreiere Alternative: Um ehrlich zu sein, habe ich noch keine gefunden! 😅
Klar, du kannst einfach darauf verzichten, einen leeren Link zu setzen. Aber gerade für Dropdown Menüs ist es praktisch.
Wenn du hierfür einen guten Tipp hast, lass es mich gerne in den Kommentaren wissen!
Fazit zur Barrierefreiheit: Elementor kann mehr, als du denkst
Du merkst: Vieles ist bei Elementor schon im Plugin integriert, anderes lässt sich easy umsetzen. Mit ein bisschen Übung verinnerlichst du solche Dinge wie eine saubere Überschriften-Struktur, Abstände und Trenn-Elemente.
Brauchst du dennoch Erste Hilfe bei der Umsetzung? Ich bin als Technik-Joker 🃏 für dich da!
Schreib mir gern und wir schauen, ob ich dir helfen kann.
… oder schau dir hier meinen Elementor-WordPress-Support an. 🔧
📌 Das hat dir geholfen? Dann pinne doch eine dieser Grafiken bei Pinterest!



📌 Transparenzhinweis: In diesem Beitrag ist ein Affiliate Link zu Elementor Pro verlinkt. Wenn du eine Elementor Pro Lizenz über diesen Link kaufst, erhalte ich eine kleine Provision. Für dich entstehen keine Mehrkosten.
Du kannst dir bei all meinen Tool-Empfehlungen sicher sein, dass ich nie etwas empfehlen würde, hinter dem ich nicht zu 100% stehe.



 Done for you:
Done for you:  Done with you:
Done with you: 

