Du weißt es vielleicht: Ich liebe Lösungen, die mir die Arbeit erleichtern. Und Anker Links, bzw. Sprungmarken sind eine meiner Liebsten! Sobald du weißt, wie’s geht, wirst du die Funktion immer wieder nutzen, weil sie einfach praktisch ist.
Deine Besucher können sich leichter durch lange Blogbeitrage navigieren und schneller den Teil finden, der sie interessiert. Das macht es nicht nur nutzerfreundlicher, sondern auch barrierefreier, weil Anker Links sich per Tab-Taste ansteuern lassen.
Inhaltsverzeichnis
Was ist ein Anker-Link (oder „Anchor Link“)?
Ankerlinks oder Sprungmarken sind dafür da, um Links innerhalb einer Seite setzen. Im Gegensatz zu einem normalen Link, der dich von einer Seite auf eine andere Seite leitet.
Du hast vielleicht schon von dem Begriff „Sprungmarke“ gehört. Das ist dasselbe – du klickst auf einen Link und „springst“ innerhalb derselben Seite an eine andere Stelle.
Das klappt auch Responsive, also am Tablet und Smartphone!
Praxis-Beispiel gefällig? Klick mal hier, um direkt zum Tutorial zu springen. 😁
Aus meiner Sicht sind Anker-Links ein Must-Have für jede gute Salespage! Anstatt hinter jedem Button den Link zu deinem Warenkorb zu hinterlegen, kannst du eine Sprungmarke setzen, die InteressentInnen direkt an die Stelle auf deiner Salespage schickt, bei dir sie alle Infos auf einen Blick (Inhalt, Preis) – und natürlich den Verkaufslink – finden. ✨
💡 Wichtig: Sie funktionieren allerdings nicht seitenübergreifend über mehrere Seiten. ⬅ das ist eine häufige Frage, die ich dazu bekomme.
Die Einrichtung von Anker Links in WordPress ist suuuper easy, versprochen! 💚
Anleitung: So fügst du einen Anker Link auf einer Elementor Seite ein
Egal, ob du einen Textlink oder einen Button mit einer Sprungmarke versehen willst: Zuerst musst du die Anker-ID hinterlegen.
Anker-ID in Elementor hinterlegen:
1️⃣ Klicke das gewünschte Element oder den Container an, zu dem via Anker gesprungen werden soll.
2️⃣ Unter „Erweitert“ –> „Layout“ findest du das Feld „CSS ID„. Hier trägst du die gewünschte ID ein. Am besten nimmst du hier ein Wort, bei dem sofort klar ist, wozu es gehört (so kann man es sich leichter merken, finde ich) und das nicht schon als Anker-ID verwendet wird.

Wunderbar, damit ist der wichtigste Part auch schon abgeschlossen. Jetzt kannst du deinen Text oder Button einfügen, den du verlinken möchtest:
Link in Text verlinken:
Die gängigste Methode ist es, einfach einen Linktext zur Sprungmarke zu machen. So geht’s:
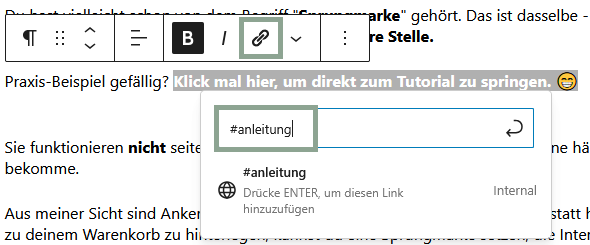
1️⃣ Markiere den Text, den du verlinkt haben willst. Wie lang oder kurz er ist, ist egal.
Wichtig: Benenne deinen Ankerlink verständlich, damit deine Besucher sofort wissen, wohin sie geführt werden.

2️⃣ Über das Link-Icon fügst du den Link ein. Anker-Links werden immer mit # (= Hashtag) gekennzeichnet. Das ist wichtig, damit es funktionert. In meinem Beispiel lautet der Anker: #live-webinar
That’s it! Nur noch bestätigen, speichern, und fertig!
Button verlinken:
1️⃣ Nachdem du deine Anker ID festgelegt hast, klicke deinen Button an (oder füge ihn ein) und gehe zum Abschnitt „Inhalt„.
2️⃣ Dein Ankerlink kommt ins Feld „Link„. Im nachfolgenden Screenshot lautet mein Link #support-buchen.
Hashtag vorne nicht vergessen!

Ich empfehle dir, deinen fertigen Anker-Link am Schluss auch noch zu testen. Hier habe ich kurz beschrieben, wie das geht. 👇🏻
Anleitung: So fügst du einen Anker Link in Blogbeiträgen mit dem Gutenberg Editor ein
Spoiler: Das funktioniert fast genau so wie in Elementor! 🔧
In meinen Blogposts, die oft sehr, SEHR lang sind, nutze ich gerne Anker Links. Denn bevor jemand genervt die Seite schließt, weil vor dem spannende Inhalt eine lange Einleitung kommt, biete ich meinen BesucherInnen lieber an, per Klick zum „Main Content“ zu springen.
Im Gutenberg Editor von WordPress kannst du Ankerlinks folgendermaßen anlegen:
1️⃣ Klicke den Textblock an, zu dem gesprungen (= verlinkt) werden soll. Es kann auch eine andere Art von Block sein, z. B. ein Abstandshalter oder ein Trenner.
2️⃣ In der Seitenleiste, navigiere zu Erweitert und trage im Feld „HTML-Anker“ deine ID ein. Auch hier: Such dir eine eindeutige Bezeichnung dafür aus, die nicht schon auf dieser Seite als Anker-ID verwendet wird.

3️⃣ Geh jetzt zu dem Text, den du verlinken willst und markiere ihn.
4️⃣ Füge einen Link ein und gib anstelle einer URL einfach die ID deines Ankers mit einem Hashtag # vorne dran ein. Speichern nicht vergessen!

💡 Für Buttons in deinen Blogposts funktioniert es übrigens ganz genau so.
Und dann: Testen!
Das gilt für alle Arten von Anker-Links, egal wo du sie eingefügt hast 😎
Um die Funktionalität zu testen, rufe deine Website auf, klicke den Link und prüfe, ob er auch wirklich an die richtige Stelle springt. Oft muss man nämlich noch ein wenig nachjustieren und z.B. schon auf ein Element vorher verlinken.
Viel Spaß beim Umsetzen! 🃏
📌 Diese Anleitung hat dir weitergeholfen? Dann pinne doch eine dieser Grafiken bei Pinterest, damit auch andere Selbstständige lernen, wie sie Anker Links in Elementor und WordPress erstellen können! 💚







 Done for you:
Done for you:  Done with you:
Done with you: 

